当你有一个商业网站时,表格是主要的。它们使客户更容易与您联系并提供重要信息和反馈。但是,弄清楚如何创建它们可能具有挑战性。
如果您正在寻找一种简单、直接的策略,我们建议您使用Elementor表单。这个流行的页面构建器?为构建各种美观且易于使用的表单提供了解决方案。
在这篇文章中,我们将首先讨论您可能想要创建Elementor表单的原因。然后,我们将引导您完成此过程,并介绍一些有用的插件和故障排除技巧。
- 为什么要创建Elementor表单
- 如何在WordPress中创建Elementor联系表单
- Elementor表单的顶级插件
- 创建Elementor表单的其他提示和技巧
- Elementor表单疑难解答
为您的WordPress网站创建表单有很多优点。首先,您可以为访问者提供一种快速简单的与您交流的方法。此外,您可以使用它们来生成潜在客户并从您的受众那里获取重要信息。
表单也可以成为注册用户和接受付款的有用工具。但是,如果您想向WordPress网站添加表单,则需要使用插件。或者,您可以使用像Elementor这样的页面构建器。
Elementor让您无需接触任何代码即可构建令人惊叹的表单。您可以使用拖放编辑器创建与您的品牌和网站美感相匹配的响应式表单。
您还可以从多种类型的表格中进行选择,包括:
- Elementor Contact Forms:您可以使用此功能构建一个简单的表单,以便用户与您取得联系。
- Elementor Gravity Forms:这个Gravity Forms小部件在自定义和设置表单样式方面为您提供了更大的灵活性。
- Elementor?Register Forms:此功能使您可以 在您的网站上设置用户注册表单。
如您所见,这些表单中的每一个都有其特定的用例,可以帮助增强您网站的功能。接下来,我们将向您展示如何使用Elementor构建联系表单。
现在我们了解了更多关于您可能想要使用Elementor表单的原因,让我们来看看如何通过几个简单的步骤创建一个。请注意,对于本教程,我们假设您已经在您的网站上安装并激活了Elementor。
有免费工具和付费插件。要访问表单功能,您需要高级版本。
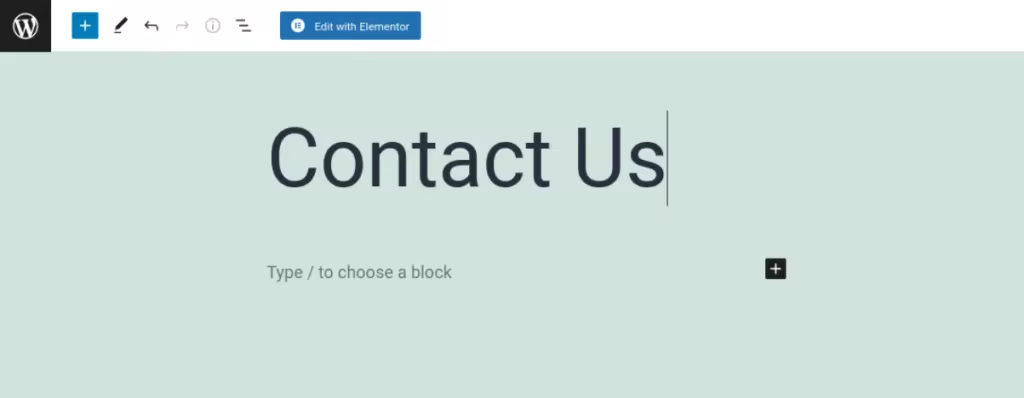
要开始,请导航到要插入联系表的页面或帖子。然后,单击 屏幕顶部的Edit with Elementor按钮:

单击“Edit with Elementor”链接
这将启动 Elementor 编辑器界面。从左侧的小部件中,搜索并选择Form小部件:

拖放“Form”小部件
然后,您可以将小部件拖放到您的页面上。这将插入一个标准的联系表格。
将联系表放在页面上后,您可以配置一些设置。现在,让我们专注于设置表单字段。
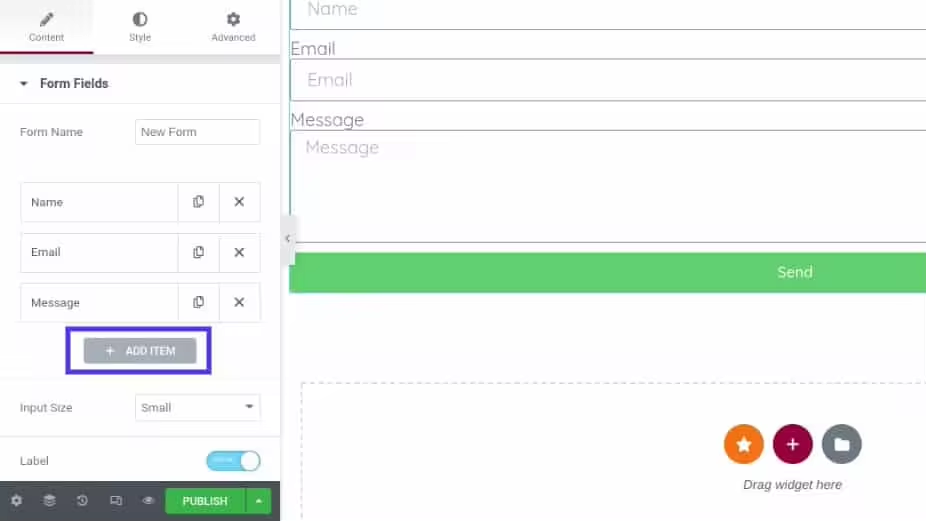
您可以通过单击小部件并自定义文本来编辑基本表单字段(如果您想更改任何默认选项)。如果要添加其他字段,可以通过选择Add Item来完成:

通过添加项目自定义表单
您可以从下拉列表中选择要添加的字段类型。接下来,您可以添加一个标签,即表单字段的名称。这向您的访问者显示了预期的输入。
对于Placeholder选项,您可以自定义在用户输入信息之前出现在表单字段中的文本。您可以使用它为访问者提供您希望他们提供的数据的示例。
此外,您可以选择启用Required设置并修改列宽。您还可以单击“Buttons”面板来自定义表单按钮的外观。您可以更改大小以及字体和颜色。
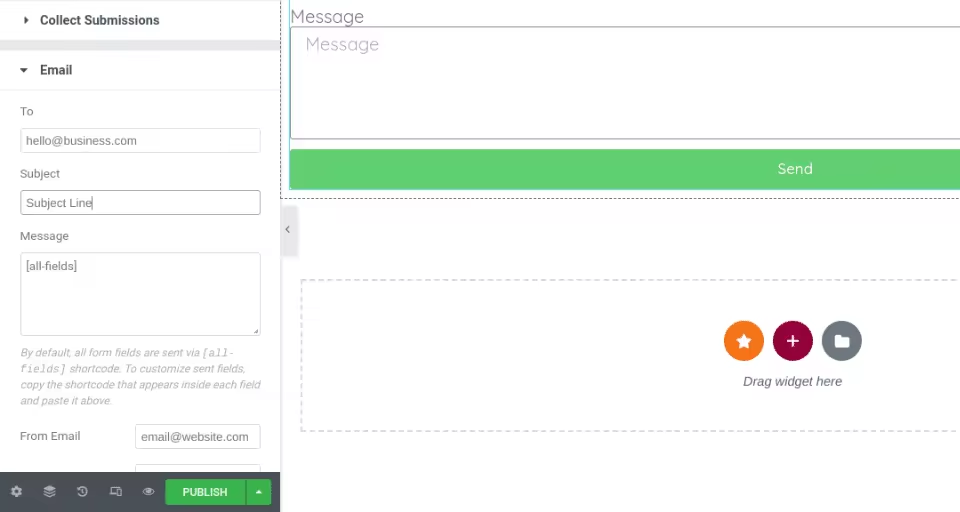
创建完表单字段后,下一步是配置表单提交设置。您可以导航到Elementor编辑器中的Email以访问各种选项。
例如,您可以 在您希望提交提交的To字段中输入您的电子邮件地址。如果您愿意,可以输入多个电子邮件地址:

配置您的表单提交
您还可以自定义电子邮件和消息的主题。配置完所有选项后,请确保保存更改。
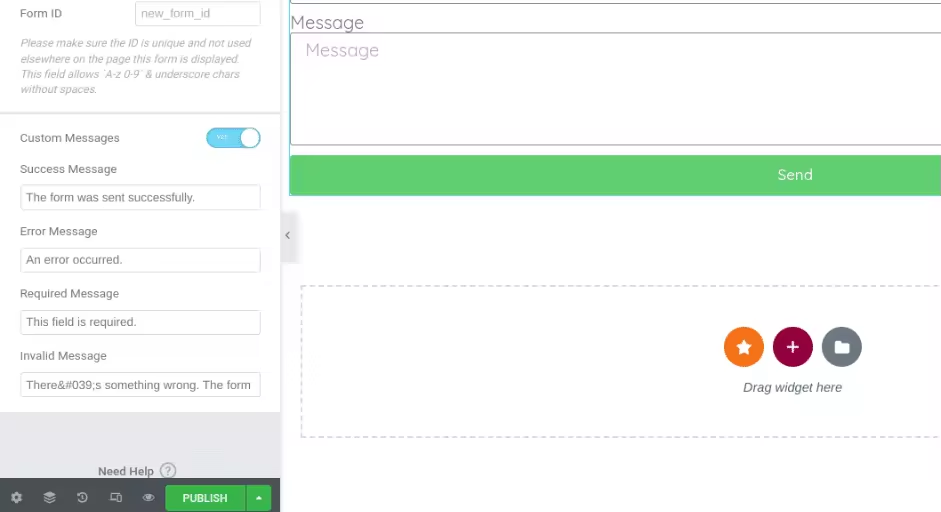
如果您想进一步个性化您的联系表格,您可以通过启用自定义消息来实现。选择Additional Options,然后将Custom Messaging的切换开关移动到Yes:

自定义联系表单消息
您可以修改四种类型的消息:
- 成功消息:一旦用户提交表单,就会出现此消息
- 错误消息:如果在提交过程中出现问题,则会出现此问题
- 必填消息:通知用户特定字段未完成
- 无效消息:让用户知道表单提交的某些内容已关闭
您可以自定义这些消息以匹配您品牌的声音和风格。例如,您可以修改措辞以添加一些个性。
处理完表单的基本文本和字段后,就可以开始设计Elementor联系表单的样式了。例如,您可能希望确保它与您的品牌相匹配。
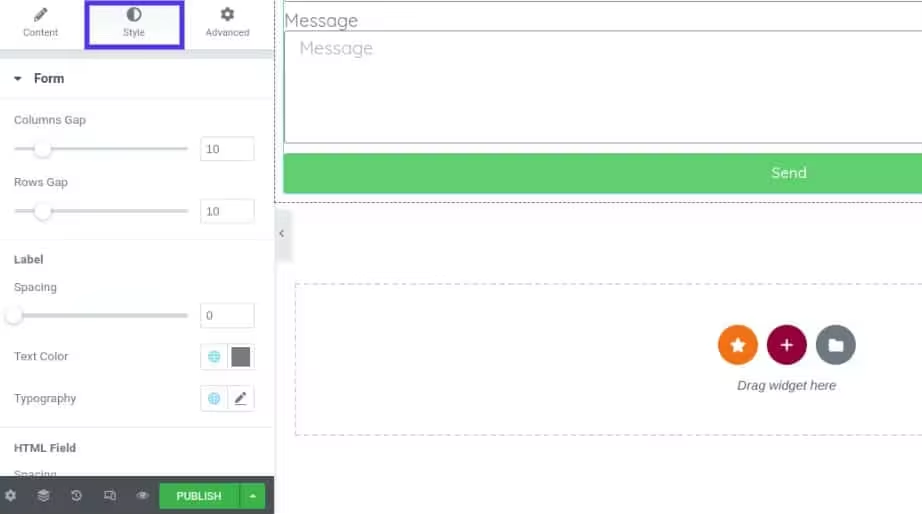
要开始使用,您可以单击小部件编辑器顶部的Style选项卡:

样式和设计表单
在这里,您会找到各种可用于自定义联系表单设计的选项和设置。例如,您可以调整间距和填充,以及更改颜色、大小、标签和按钮。
当您对Elementor联系表单的外观和内容感到满意时,剩下要做的就是保存并发布它。您可以通过选择屏幕左下方的“Publish”按钮来执行此操作。
就是这样!然后,您可以在前端预览您的联系表格,以确认它看起来像您想要的那样。
开箱即用的Elementor页面构建器提供了许多用于为您的WordPress网站构建表单的选项。但是,您也可以考虑添加插件来帮助扩展表单的功能。让我们来看看一些选项。

Elementor的主插件
Elementor插件的Master Addons是一个免费增值工具,它提供了一系列有用的工具来增强页面构建器,进而增强您的网站。它包括以下功能:
- 页眉、页脚和评论表单构建器
- 超级菜单生成器
- 图像悬停效果
- 显示条件
它还与各种表单插件兼容。这包括Contact Form 7, Ninja Forms, WP Forms和Caldera Forms。要访问插件的所有功能,您需要购买专业版,每年39美元。

The Plus Addons
您可以与Elementor一起使用的另一个方便的工具是Plus Addons。该插件包含8,000多个自定义选项和300多个用户界面 (UI) 块,可帮助您轻松创建和设计页面和表单。
其特点包括:
- 图标框
- 地图部分
- 表单
- 定价表
您还可以选择超过18个模板。这些是专门为某些类型的企业设计的,包括代理机构、餐馆、沙龙等。
有一个免费版本可用。但是,为了利用整套有用的功能,我们建议购买高级许可证,每年39美元。
如果您想在不支付高级许可证的情况下为您的WordPress网站创建Elementor联系表格,您可以通过多种方式进行操作。这样做需要您将页面构建器与另一个WordPress表单插件配对,例如WPForms或Formidable Forms。
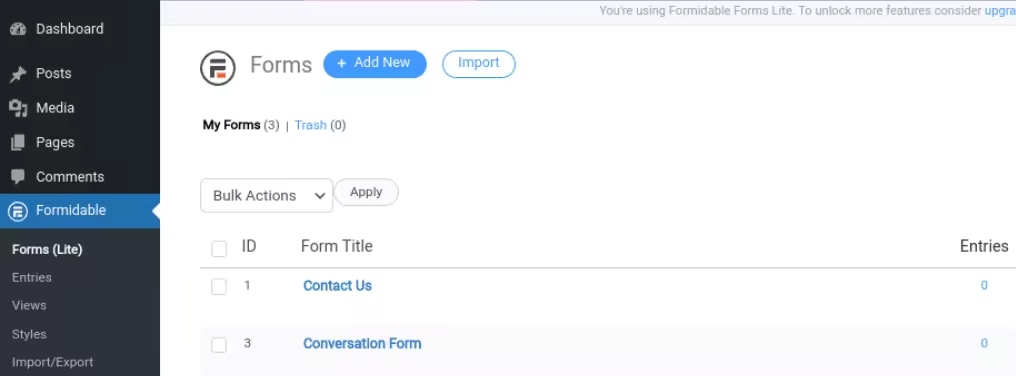
假设您选择了Formidable Forms。在您的站点上安装并激活插件后,您可以导航到Formidable??>??Forms?>?Add New:

Formidable Forms
接下来,您可以从选项列表中选择Contact Form,并从一些预制模板中进行选择。完成构建表单后,浏览到要放置它的页面并启动Elementor编辑器界面。
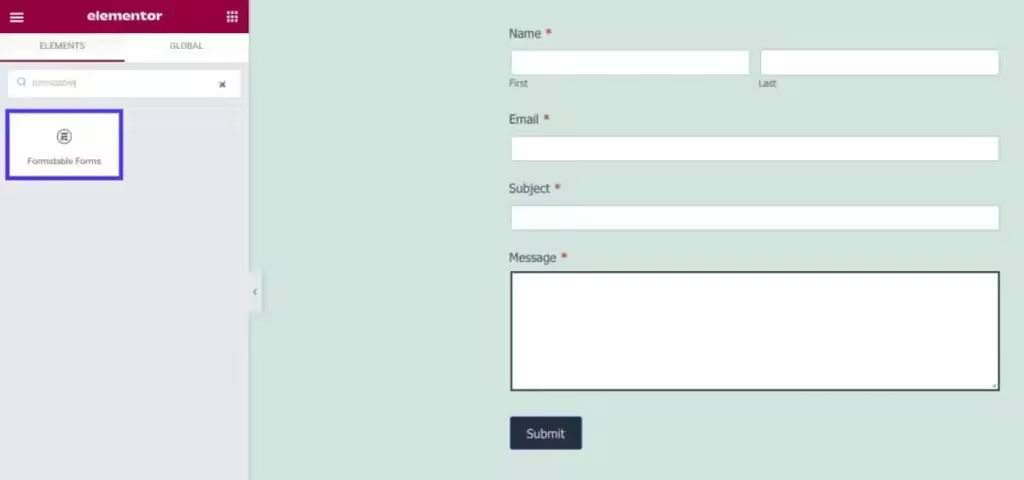
在左侧面板中,搜索并选择Formidable Forms小部件。您可以调整格式、颜色、按钮、文本等:

Elementor中Formidable Forms小部件
完成后,您可以保存并发布您的更改。与 Elementor Pro 插件相比,此方法需要更多的时间和精力。但是,如果您不想购买高级计划,它可以帮助您节省一些钱。
Elementor联系表格非常简单易用。但是,您在使用时可能会遇到问题。人们报告的最常见问题之一是未送达的电子邮件。
Elementor使用wp_mail函数来分发其电子邮件。这意味着您的托管服务提供商接收已发送的电子邮件并将其发送。
但是,某些主机禁用了通常用于发送电子邮件的PHP函数,这就是可能出现此问题的原因。要解决此错误,我们建议与您的托管服务提供商联系并要求他们启用send_mail函数。
或者,您可以使用简单邮件传输协议 (SMTP) 服务器。这是一个电子邮件服务器 ,它将使用Gmail等外部来源将您的电子邮件以表单形式发送到客户的收件箱。这可以减少您的电子邮件最终进入垃圾邮件文件夹的机会。要设置SMTP,您可以使用WP MAIL SMTP等插件。
表单在网站中起着举足轻重的作用。它们使客户能够与您取得联系、注册帐户、提交付款信息等等。但是,弄清楚如何为您的网站设计美观的表单可能具有挑战性。幸运的是,Elementor让它变得简单。
将Elementor表单小部件添加到页面后,您可以设置字段并配置表单设置。您还可以自定义表单的设计,使其与您的品牌保持一致。
![WordPress换域名、批量修改替换网站链接URL最完美教程[新手必看]-WP之家](https://www.wpzhijia.com/wp-content/uploads/2025/04/fc58c250b74aa4a099e848270804d23e-480x300.png)