
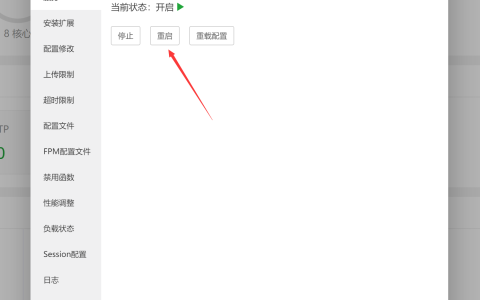
您在网站上安排和显示内容的方式会显着影响您的参与度和转化率。为了增强用户体验 (UX)并使您的页面和文章更易于使用,拆分大块文本是一个明智的主意。有多种方法可以做到这一点,但最简单的选择是使用WordPress分隔符区块。
在这篇文章中,我们将向您介绍如何将分隔符区块添加到您的WordPress文章或页面。我们将解释它提供的每个设置和选项,为您提供有效使用它的技巧,并回答一些常见问题。
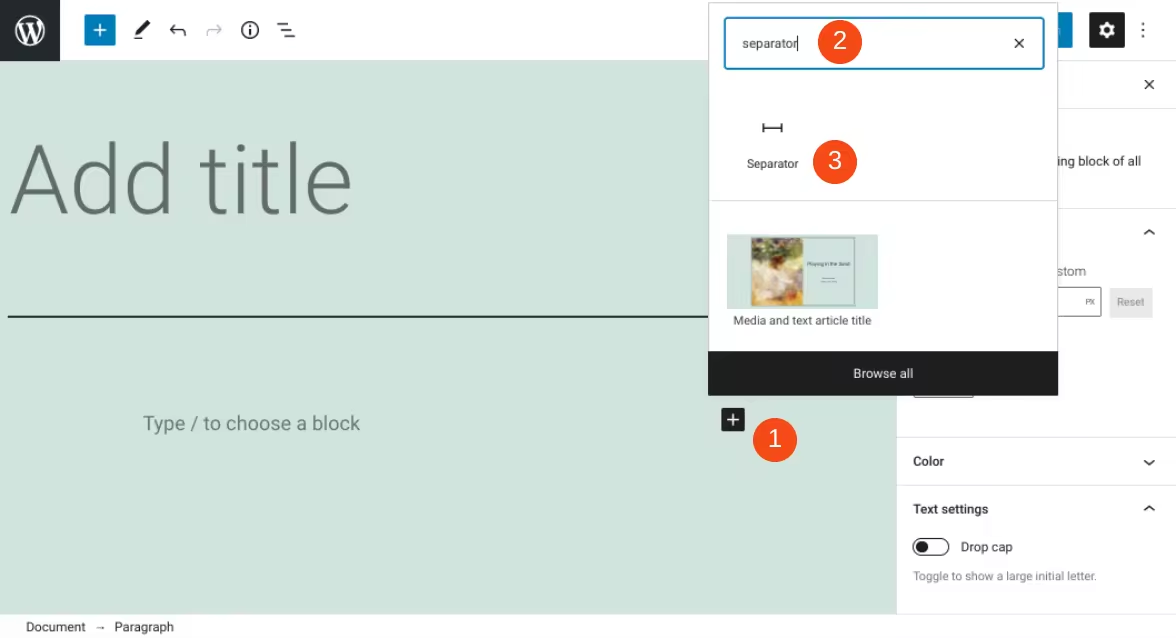
在您的内容中添加任何WordPress区块是一个快速而简单的过程。首先,导航到要插入分隔符的页面或文章。
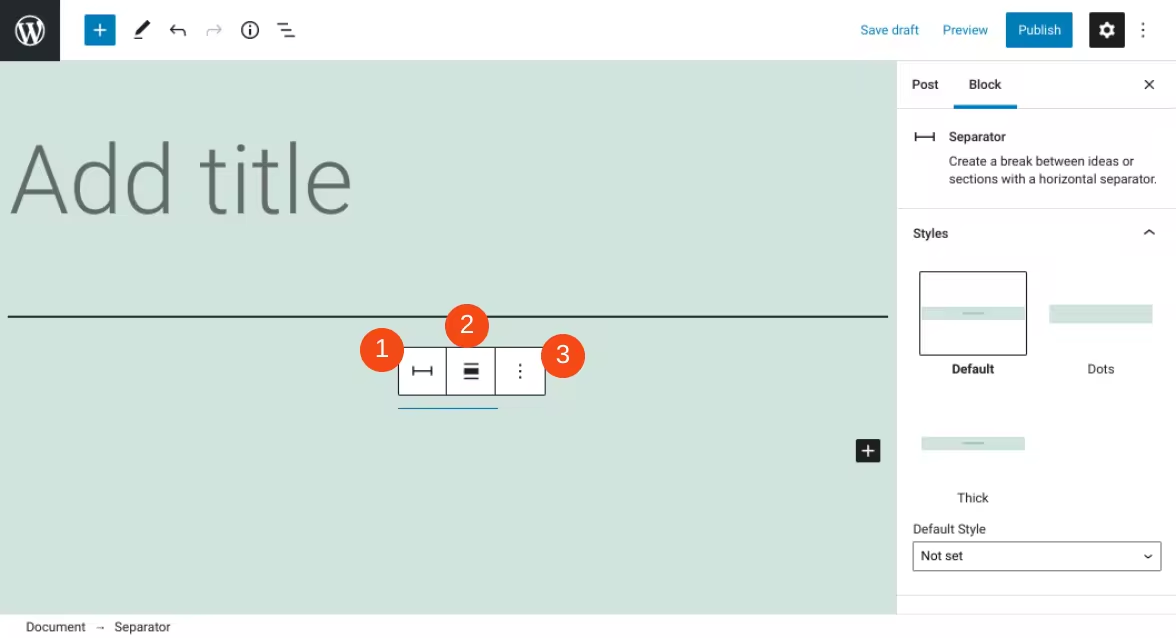
单击添加区块按钮 (1),然后在文本字段 (2) 中搜索“分隔符”。这将是第一个选项 (3):

您还可以通过在任何段落块的编辑器中键入“/separator”来插入此区块。当您按Enter键时,将自动插入区块。
每个WordPress区块都有其各自的设置和控件。例如,分隔符区块提供了几种直接在编辑器中配置它的方法。
将区块插入文章后,将出现一个工具栏菜单:

让我们来看看每个选项的含义:
- 转换允许您将区块转换为组合或栏目。
- 对齐方式可用于将线的对齐方式更改为左对齐、居中对齐或左对齐。
- 更多选项提供了一些额外的设置。
在更多选项菜单下,您可以复制块并在其前后插入另一个元素。
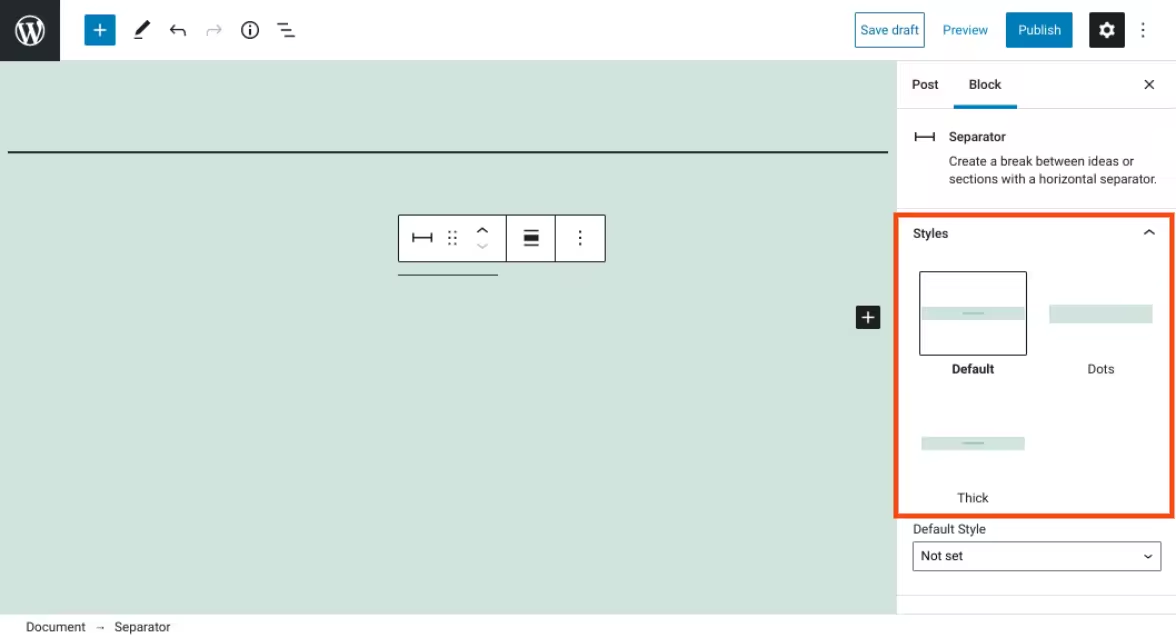
在屏幕的右侧,您可以找到其他块设置。例如,在样式部分下,您可以选择默认样式或创建粗线或虚线:

您还可以在下拉菜单中设置默认样式。
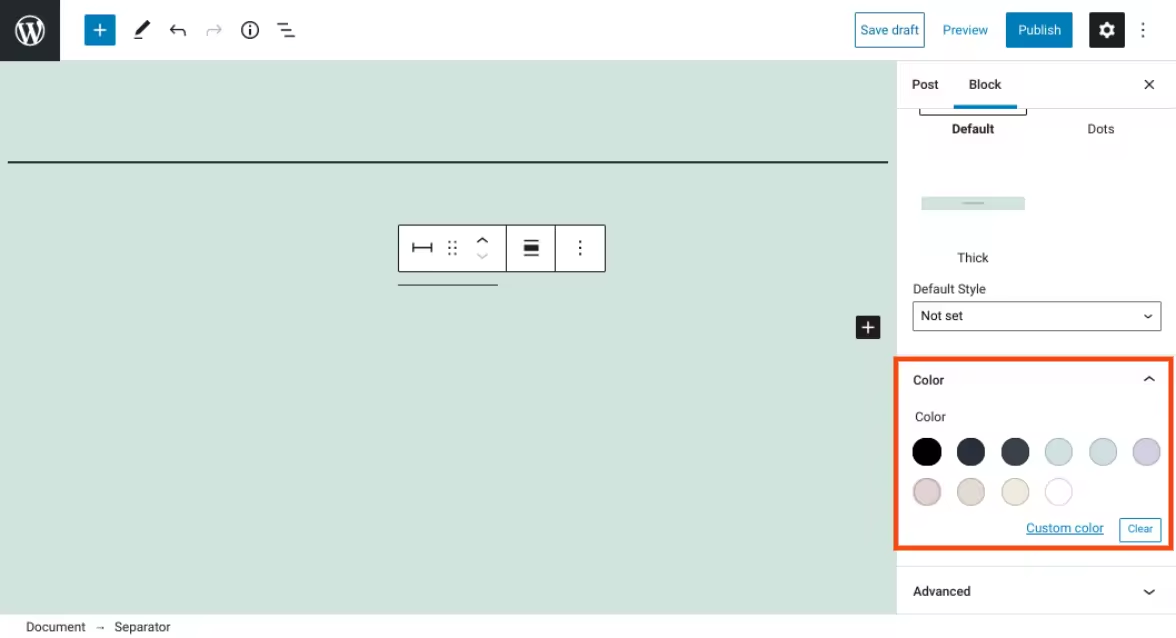
在颜色部分下,您可以更改分隔线的颜色:

您可以从调色板中包含的一种预设颜色中进行选择。但是,如果您想应用自定义颜色,您也可以单击自定义颜色链接。
如果您想添加自己的CSS,可以通过单击“高级”选项卡来实现。然后您可以在文本字段中输入您喜欢的任何内容。
分隔符区块是一个相对简单的和直接的WordPress的功能。一旦您弄清楚如何将其插入文章中,您就应该能够轻松使用和自定义它。
但是,我们确实有一些建议,您可能需要考虑更有效地使用此元素。例如,记住谨慎使用分隔符很重要。
如果您有一篇冗长的博客文章,最佳做法是最多每隔几段添加一行。过于频繁地使用它们可能会分散注意力,而不是无缝分解文本的一种方式。
此外,如果您计划在您的站点中经常使用分隔符并希望保持统一的样式,您可能需要将分隔符添加到您的可重用区块中。这样,您就不必经常应用所需的样式和颜色。相反,您可以简单地从保存的集合中插入它。
到目前为止,您应该对WordPress分隔符区块以及如何使用它有一个深入的了解。但是,让我们回顾一下有关此区块的一些最常见问题,以确保我们已涵盖所有基本信息。
您可以通过导航到任何文章或页面在WordPress中找到此区块。接下来,在要添加线条的文本区块之间单击,然后选择加号图标。
在搜索字段中,输入“分隔符”,然后单击第一个选项。或者,您可以通过在段落块中键入“/separator”,然后按 Enter键来找到它。
如果您是块编辑器的新手,您可能想知道分隔符区块和空格区块之间有什么区别。这两个功能都可用于在内容区块之间添加空间。
但是,空格区块只是添加了白色或负空间。分隔符区块,则主要是增加了一个可见的线。
您可以在WordPress中可以访问区块编辑器的任何位置插入此元素。因此,您可以在页面和文章中使用它,也可以在编辑WordPress小工具时使用它。
为了让您的网站内容和博客文章美观且易于使用,最好将大块文本分解为更小、更易消化的文本。有几种不同的方法可以解决这个问题。但是,最简单的选择之一是使用分隔符区块。
这个WordPress区块将在内容区块之间添加一条极简线条。它还提供各种样式和颜色选项,让您可以将其与当前的主题和品牌无缝集成。您可以将其插入到您的任何WordPress文章和页面中,以使您的内容看起来更好、更易于阅读。
![WordPress换域名、批量修改替换网站链接URL最完美教程[新手必看]-WP之家](https://www.wpzhijia.com/wp-content/uploads/2025/04/fc58c250b74aa4a099e848270804d23e-480x300.png)