为如何向WordPress页眉(head)或页脚添加代码而苦恼?许多工具和跟踪脚本要求您将代码片段添加到WordPress网站的页眉或页脚。但是,默认情况下,WordPress无法编辑这些文件。
在本教程中,我们将向您展示如何通过使用WordPress插件或手动将代码添加到您的functions.php文件来向WordPress页眉或页脚添加代码。对于大多数用户来说,插件方法是推荐的方法。但是中高级WordPress用户可能更喜欢使用手动编码方法。
- 如何使用插件向WordPress页眉和页脚添加代码
- 如何手动将代码添加到WordPress页眉和页脚
对于大多数用户来说,向WordPress页眉和页脚添加代码的最简单方法是通过插件。在下一节中使用插件而不是手动方法的好处是:
- 如果您切换主题,您的代码片段将保持不变。
- 该插件可以轻松地仅将代码片段添加到主页的页眉或页脚,这在某些用例中很有帮助。
- 该插件对初学者更友好,因为它不需要深入研究代码。
虽然有几个插件提供此功能,但我们推荐Stefano Lissa的Head, Footer and Post Injections插件,因为它比许多替代品提供更多的控制。它目前有超过200,000次活跃安装。

Head, Footer and Post Injections插件
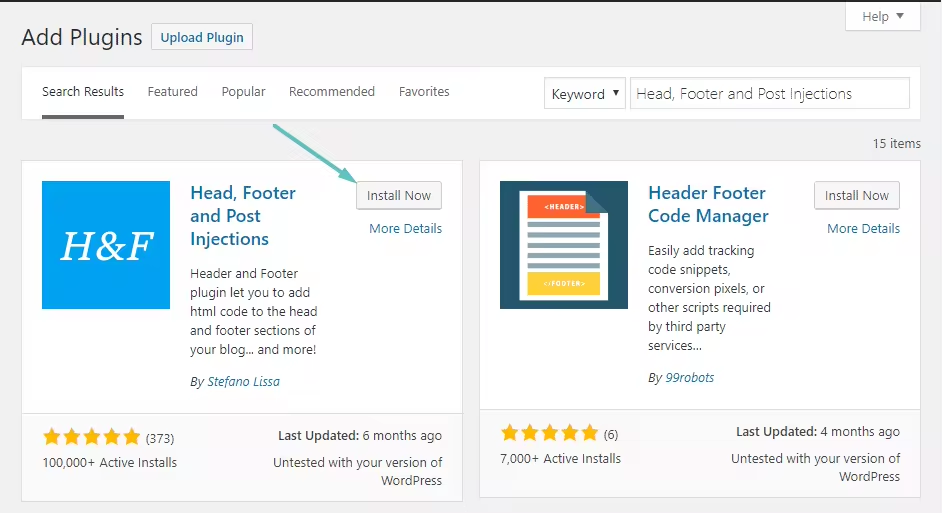
Head, Footer and Post Injections插件在WordPress.org上免费提供,因此您可以直接从WordPress仪表盘安装和激活它,方法是转到插件 → 安装插件并搜索它:

安装插件
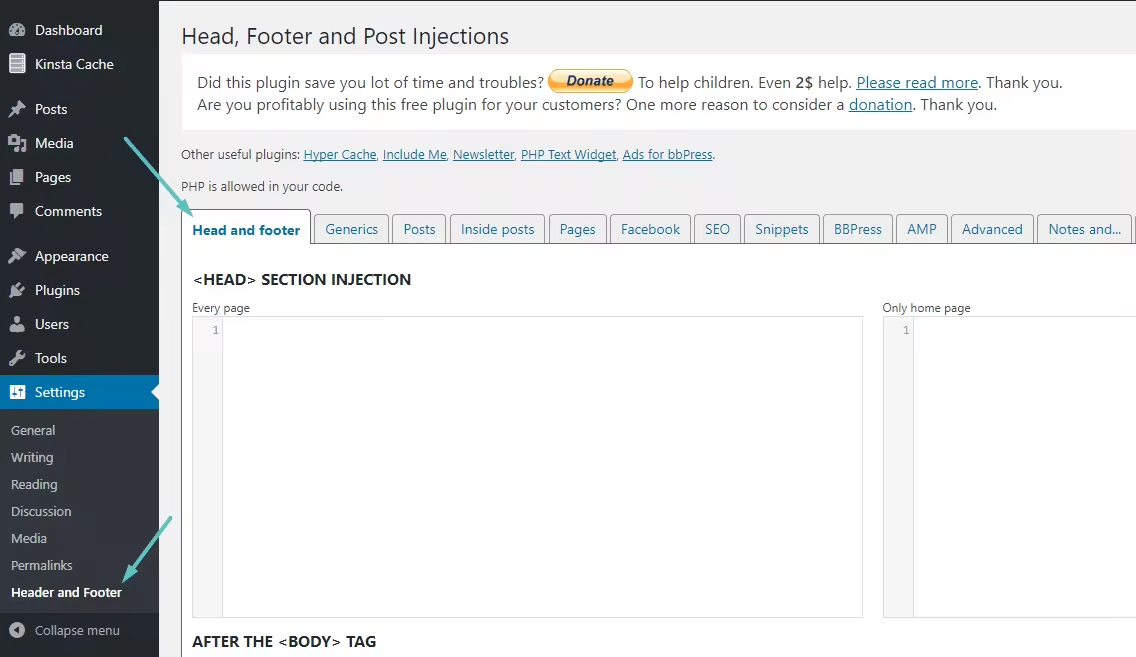
激活插件后,您可以通过转到WordPress 仪表板中的设置 → Header and Footer来访问其界面。您将在插件界面中看到许多选项卡。但是对于本指南,您将主要在默认的Header and Footer选项卡中工作:

Head, Footer and Post Injections
要将代码添加到站点的页眉中,您需要将其粘贴到<HEAD> SECTION INJECTION区域下的框之一中:
- Every page– 将代码片段添加到您网站上每个页面的标题中。这是您大部分时间想要使用的。
- Only home page– 仅将代码片段添加到主页的标题中。
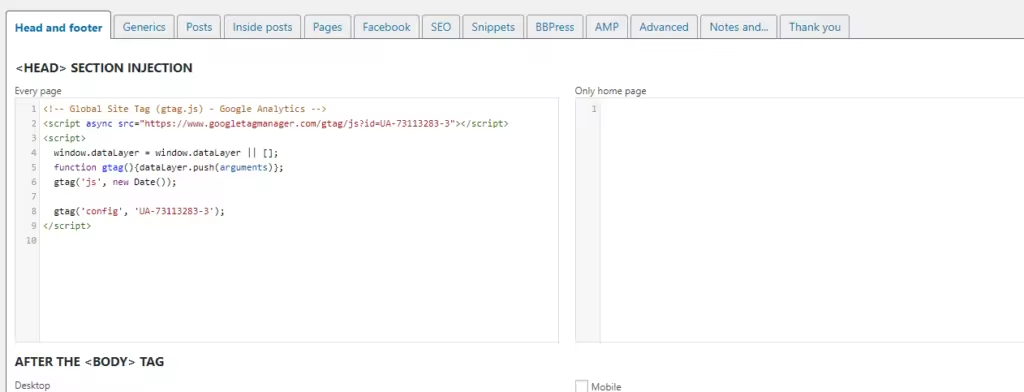
例如,要将Google Analytics跟踪代码添加到WordPress,您只需将其粘贴到Every page框中并保存更改:

向页面Header添加代码的示例
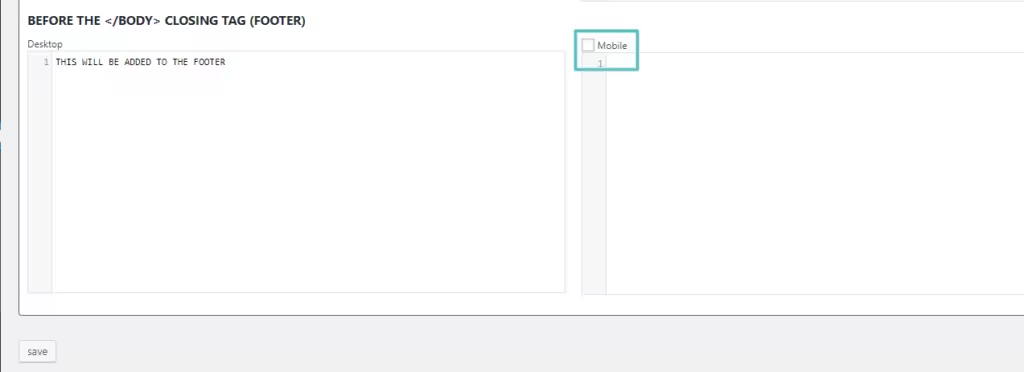
要将代码添加到您网站的页脚,您可以向下滚动到BEFORE THE </BODY> CLOSING TAG (FOOTER)选项。同样,您有两个选项,尽管它们与Header部分不同:
- Desktop-尽管名称如此,这会向您网站的桌面和移动版本的页脚添加代码,除非您专门选中移动框。
- Mobile–选中后,您可以将不同的代码段添加到您网站的移动版本。
如果您只想为所有用户添加一个代码片段到页脚部分,无论他们的设备是什么,请将其粘贴到桌面框中并取消选中移动?:

向页脚添加代码的示例
如果需要,您可以向每个框添加多个代码片段。
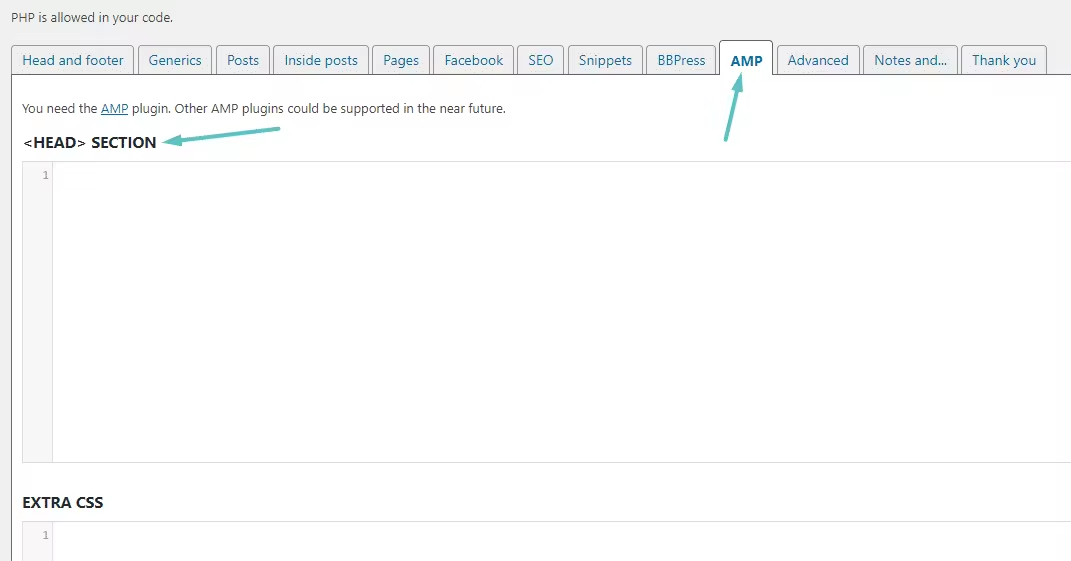
这个插件的另一个优点是,如果您使用Google AMP for WordPress,该插件允许您专门将代码片段添加到Google AMP版本页面的页眉和页脚(只要您使用官方Automattic的AMP插件)。
为此,请前往AMP选项卡的Header and Footer,然后将您的代码片段粘贴到相应的框中:

Google AMP界面
如果您只是需要在站点范围内添加不同的PHP函数,我们还建议您查看免费的Code Snippets插件。它消除了将自定义片段添加到主题的functions.php 文件的需要。它目前有超过100,000次活跃安装。

WordPress插件-Code Snippets
如果您不熟悉 PHP 的基础知识,我们建议您坚持使用上面的插件方法。手动方法对您来说可能过于复杂。
在本节中,您将学习如何通过functions.php文件手动将代码片段添加到主题的页眉和页脚。
如果您想通过上一节中的插件继续使用此方法,则必须使用WordPress子主题进行编辑。如果您不使用子主题,那么如果您更新WordPress主题,您添加到页眉或页脚的任何代码都将被覆盖。
许多开发人员提供了子主题。准备好子主题后,您可以继续执行以下步骤将代码添加到主题的页眉或页脚。
虽然您可以将代码片段直接添加到header.php和footer.php文件中,但更好的方法是使用您的functions.php文件和适当的 WordPress 挂钩。这使您可以将所有片段保存在一个地方,避免修改核心主题文件。
为了让您开始,我们将为您提供一个粗略的框架来向页眉和页脚添加代码。
要将代码添加到您的header,请使用以下代码片段:
要将代码添加到页脚,请使用以下代码片段:
对于每个片段,请确保更改:
- 注释说明(当您需要记住一年后代码片段的作用时很有用)
- 所述your_function_name占位符(这两种情况下)
- 该PASTE X代码在这里占位符
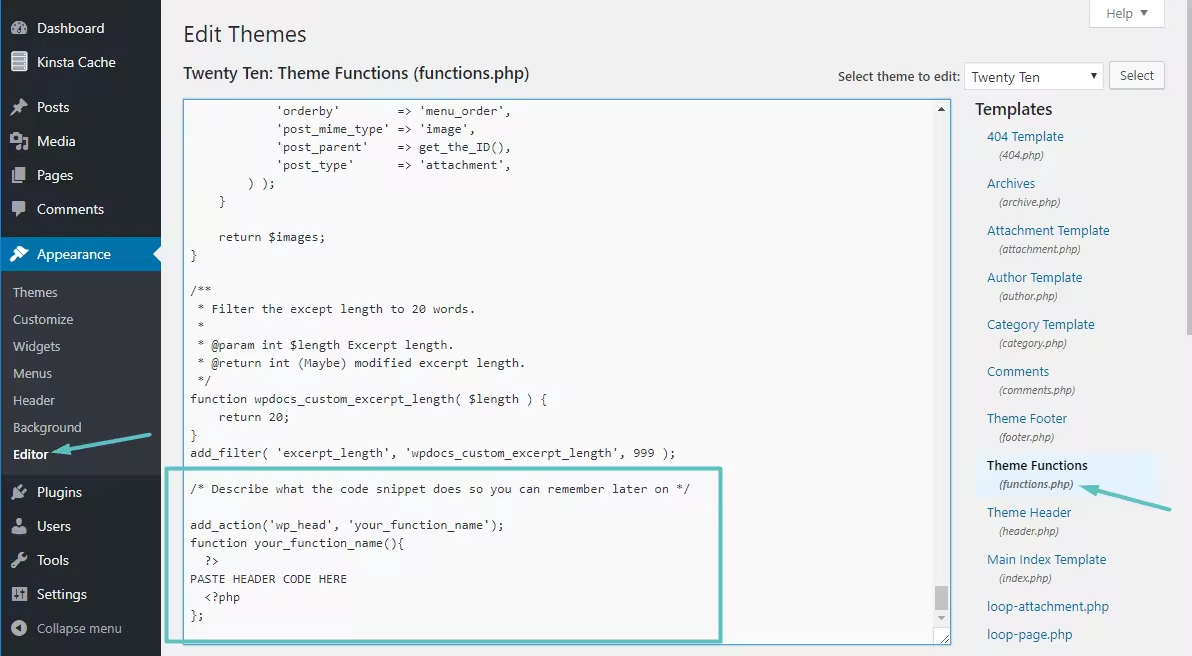
准备好相关代码片段后,您需要将它们添加到子主题的functions.php文件中。您可以通过FTP连接到您的站点来编辑此文件。或者,您可以转到外观 → 编辑器并选择functions.php文件。然后,将您的代码粘贴到文件末尾:

在functions.php文件中添加代码
确保保存您的更改并完成!
如果您想更好地控制页眉或页脚代码片段的显示位置,可以使用if语句仅将代码添加到WordPress网站上的特定页面。
例如,要仅将代码片段添加到主页的页眉或页脚,您可以使用:
另一种选择是仅将代码片段添加到特定的文章或页面。为此,您可以使用以下代码片段:
确保将示例编号 – 73790 – 替换为您想要添加代码片段的文章或页面的实际ID。
![WordPress换域名、批量修改替换网站链接URL最完美教程[新手必看]-WP之家](https://www.wpzhijia.com/wp-content/uploads/2025/04/fc58c250b74aa4a099e848270804d23e-480x300.png)